ראיתי אנשים שמסתמכים יותר מדי על המעצבים שלהם בין אם יש על מה להסתמך בצדק ובין אם לא. עיצוב זה לא דבר פשוט, זה לא כמו קוד שכותבים ויודעים בבירור אם הוא עובד או לא מכיוון שמדובר פה על עניין שמצריך יצירתיות, מקוריות, חוש טעם והרבה הרבה מחשבה. מה גם, שמנקודות מבט שונות דברים נראים אחרת וגם המטרות השונות של העיצוב צריכות להתבצע בצורה טובה. זאת אומרת שאם משהו יפה ללא ספק, זה לא אומר בהכרח שהוא מתאים או שהוא מקצועי.
במאמר הבא נדבר על טעויות שעושים מעצבים, בעיקר אלו שרק התחילו את דרכם בתור מעצבים, אך גם יצא לי לראות לא מעט מעצבים שמחשיבים את עצמם מקצועיים ובונים אתרים באלפי שקלים שלא מראים את החוש המקצועי שלהם, לא ברור אם זה מזלזול או באמת שהם לא שמים לב לדברים הקטנים שהופכים את האתרים שלהם לפחות יפים ויותר חובבניים.







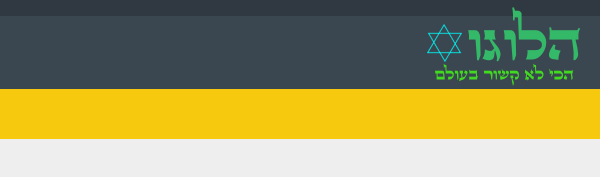
חוסר התאמה בין הלוגו לשאר העיצוב
בעיה כזאת מופיעה גם אצל אנשים שמשתמשים בתבניות מוכנות, הם לוקחים את הלוגו המוכן של העסק שלהם ומשתילים אותו על תבנית מבלי לקחת בחשבון את שאר העיצוב. זאת אומרת, בלוגו יש צבעים שלא קשורים ולא מופיעים במקומות נוספים באתר בצורה לא הגיונית, או שהגופן לא תואם כלל לשאר האתר ולא משדר על אותו גל. גם מעצבים עושים זאת וזה פשוט יוצר חוסר איזון מעצבן בעיצוב, שלא משנה כמה יפה הוא (העיצוב הכללי), אי אפשר שלא לשים לב לזה.
חוסר התאמה בין הצבעים לנושא האתר
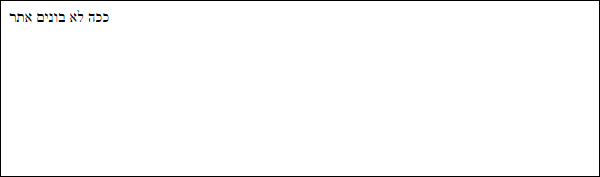
תדמיינו לכם שאתם נכנסים לאתר שעוסק בהריון ולידה וצבע הרקע הוא שחור, קשה לי להאמין שיש מחשבה אחרת שעוברת לכם בראש מלבד "מה לעזאזל קורה פה?". כשמעצבים אתר, חשוב לקחת בחשבון את נושא האתר, את משמעות הצבעים ועל ההקשר שלהם לאתר. לא צריך להיות גאון גדול בשביל לשייך אתר ניקיון לצבעים כמו כחול, לבן, תכלת, אולי גם ירוק, או לשייך אתר שפונה לנשים לצבעים כמו ורוד, אדום, סגול, תכלת וצבעים בהירים אחרים. עם זאת, לצבעים יש גם משמעויות ועל כך הרחבנו בדף הטיפים הבסיסיים לעיצוב.
מרווחים לא אחידים
אני חושב שזה אחד הדברים שאני הכי שם לב אליהם ושחוזרים על עצמם כל כך הרבה פעמים שזה פשוט משגע. אם לא הבנתם את זה עד עכשיו, אחידות היא אחד הדברים שהכי בולטים לעין, כשמדברים על רווחים אין מקום להתפשרויות, אם יש לכם כמה בלוקים באתר שכולם עם מרווח של 15px, אין שום סיבה שלאחד הבלוקים פתאום תתנו מרווח של 40px ואפילו לא 20px. כמובן שיש יוצאים מן הכלל, אבל צריך לחשוב על הכל מראש ולהבין שאחידות מאוד קריטית כדי שהאתר שלכם ייראה אסתטי ונאה.
חוסר עקביות באלמנטים עיצוביים
נניח והחלטתם שהאתר שלכם יהיה בסגנון Flat. זאת אומרת אתר שטוח עם צבעי Flat פופולריים (ניתן למצוא כלים לבחירת צבעים בעמוד עזרים למעצבים) אז תעצבו את כל האתר בסגנון הזה. אם תשלבו פתאום משהו בצבע כחול "Blue" או שאם פתאום תתנו לאחד הכפתורים צל משוגע עם רקע מדורג זה פשוט לא יתאים לשאר. בנוסף, השימוש ב- Border Radius הוא מבורך, אבל ברגע שאתם משתמשים, שימו לב שלא יוצא מצב שהאלמנט נראה חריג בנוף של האתר וכנ"ל ההיפך במקרים שבהם אין שימוש ב- Border Radius ופתאום אחד כן מקבל.
שימוש בברירת מחדל של אלמנטים
פה אנחנו מדברים יותר על אלו שמעצבים את האתרים שלהם בעזרת CSS ברובו. לעתים אנשים לא טורחים לשנות דברים בסיסיים. אמנם תודה לאל אף אחד כמעט לא משתמש בגופן Serif, אך יש כאלו שלא טורחים לשנות את צבע הקישורים של ברירת המחדל (כחול לקישור חדש וסגול לקישור שביקרת בו) וכנ"ל לגבי מסגרות לתמונות עם קישורים. שימו לב גם כשאתם שמים תמונה ללא Display: Block נותר רווח של כמה פיקסלים מתחת לתמונה ולמרות שזה לא מורגש ברוב הפעמים, לפעמים זה מפריע למרווחים אחידים כפי שדיברנו לעיל.
תוכן שכתוב בצורה חובבנית
לעתים יוצא לי להיתקל באתרים שנראים לא רע, אבל הטקסט כתוב בכל כך חובבניות שזה קצת צובט בלב. אז נכון שלא כל אחד יודע לכתוב טקסט איכותי וטוב, אבל טקסט שנראה כאילו נכתב על ידי ילד בן 12 יכול לשדר חוסר מקצועיות ולעתים אפילו נדמה שאנשים לוקחים את הטקסטים והסלוגנים שהשתיל המעצב בסקיצה בתור דוגמא והשתמשו בו באתר החי. לפני שאתם מעלים את האתר לאוויר, תעברו על הטקסט או שתתנו למישהו שמבין עניין לעבור על הטקסט, להציע ולשפר כדי שהוא יהיה יותר סמכותי ורציני.
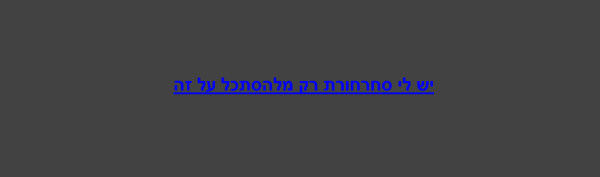
חווית קריאה לא נוחה
חווית ונוחות המשתמש חשובה אפילו יותר מהעיצוב עצמו וגם לא משנה כמה הטקסט שכתבתם הוא איכותי ומקצועי, הוא לא שווה כלום אם קשה לקרוא אותו. הגולשים רוצים שיהיה להם נוח לקרוא את התוכן שמופיע באתר שלכם, זה אומר שאם יש לכם רקע כהה הגופן צריך להיות בהיר ולהיפך. כנ"ל לגבי גודל הגופן - בעבר היו משתמשים בגופנים בגודל 12-14px במרבית האתרים אך כשהרזולוציות גדלו וכמות הגופנים גדולה יותר כך גם הצרכים השתנו, אם כי גופן גדול מדי גם מתגלה כלא נוח בכלל.